
نقش تایپوگرافی در طراحی عربی وب
تجربه طراحی برای کاربر عرب میتواند موضوع بسیار شگفتانگیز و در عین حال نسبتا ناشناخته باشد. در وسعت گستردهای محتوای آنلاین عربی وجود دارد، اما این بدان معنی نیست که کاربر عربی در پس آن حضور ندارد. در بسیاری مواقع، آنها از وبسایتهایی استفاده میکنند که برای زبانهایی مناسب است که از چپ به راست (LTR) تهیه شده است. بسیار خوب، حالا چیزهایی که باید در هنگام طراحی برای کاربر عرب در ذهن داشته باشید چیست؟ ما اخیرا با آنا روبکیویچ، سردبیر مجله UXPA و مشاور UX در این باره مصاحبهای صورت دادهایم.
۱. آیا برای کاربر عرب به طراحی خاصی نیاز است؟
برای تهیه یک وبسایت برای کاربر عرب تنها احتیاج به ترجمه کلمات به عربی نیست و این نکته قابل توجه است که چیزی حدود ۶۰٪ کاربران (۹۷٪ در مصر و عربستان صعودی) اعلام میکنند که مایل هستند از اپلیکیشنهای عربی و برنامههای عربی زبان استفاده کنند. این موضوع پتانسیل بسیار بالای این بازار برای طراحان که از ویژگی RTL (راست به چپ) آشنا هستند را نشان میدهد.
۲. محدودیتهای طراحی برای کاربران عرب چیست؟
نمیتوانم بگویم تعدادشان زیاد است، چرا که ساکنین کشورهای عرب به اندازه مردم دیگر سایر نقاط جهان به تکنولوژی آشنا هستند. ترجیح میدهم بگویم تفاوتهای بنیادینی وجود دارد (مثل لیاوتهای LTR) که باید در هنگام طراحی برای کاربر عرب در ذهن داشته باشیم.
اما اگر بخواهم از تفاوت خاصی صحبت کنم، باید از تفاوت شگفتانگیز LTR و تایپفیس یا همان طرح حروف بگویم. میدانم که این موضوع میتواند جالب باشد چرا که هر کسی تا به حال با مایکروسافت ورد کار کرده حتما لیستی از اینها را در اختیار دارد.
همانطور که توسط Typotheque توضیح داده شده، اسناد لاتین مثل Times New Roman یا Arial به سادگی طراحی شدهاند و شبیه معادلات چپ به راست هم هستند و میتوان گفت یه نسخه «ناخوشایند» از حروف عربی هستند که برای کاربر عرب خواندنشان راحت نیست…
۳. نقش زبان در فرایند طراحی چیست؟
عربی، همراه اردو و فارسی، زبانهایی هستند که با سیستم RTL (راست به چپ) نوشته شده است. هنگامی که یک کاربر متن عربی شروع به خواندن یک مقاله یا پر کردن یک فرم میکند، بر خلاف خوانندگان متون لاتین و سیریلیک که از سمت چپ بالا شروع شده، از گوشه سمت راست بالا شروع میشود.
من به شدت توصیه می کنم بی بی سی و سی ان ان انگلیسی را نگاه کنید و سپس به زبان عربی / فارسی / اردو. متوجه خواهید شد که طرح همراه با چند آیکون نیز (مثلا نوار جستجو) آینه شده است. با توجه به این که عربی (بر خلاف، انگلیسی) دارای اشکال و حرکات است، بسیار مهم است به یاد داشته باشید که در بیشتر موارد، اندازه فونت مورد استفاده برای عربی باید بزرگتر از وبسایتهای لاتین است. چقدر بزرگتر آن باید بر روی مورد باشد، اما معمولا حدود ۳ نقطه بزرگتر از اندازه است که برای زبان LTR استفاده میشود. این به نوبه خود ممکن است به فضای بیشتری نیاز داشته باشد - در نتیجه، تاثیر طراحی.
۴. برخی از چیزهای منحصر بفرد که فقط مربوط به زبان عربی است و طراحان ممکن است نادیده بگیرند چیست؟
به غیر از ویژگی فوق که ذکر شد در مورد اندازه فونت، به اعتقاد من باید توجه زیادی به جنبههای فرهنگی داشته باشیم. این جایی است که طراحان، که هم علاقهمند به فرهنگ اسلامی هستند و هم مهارتهای طراحی فنی RTL را یاد گرفته اند، مزیت بزرگی دارند.
در حالی که دستورالعملهای طراحی فنی به خوبی توصیف شدهاند (به عنوان مثال ابزار طراحی مواد Google)، یافتن منابع آنلاین برای طراحان بسیار دشوار است. منابعی که به آنها بگوید آنها باید کاملا از استفاده از محتوای و نمادها بحث برانگیز یا جنجالی اجتناب کنند. من به هر کسی که تصمیم میگیرد محصولی را در بازار خاورمیانه تولید کند میگویم باید با فرهنگ عربی و اسلامی آشنا شود و خواندن این زبان را آغاز کند، و هنگام استفاده از عناصر یا تصاویری که برای وبسایتهای لاتین بسیار مراقب باشید.
۵. برخی از ابتکاراتی که در طراحی فونت برای RTL به کار گرفته میشود چیست؟
ابتکار بزرگ که به طور خاص با فونتهای مختلف در میان کشورهای عربی انجام میشود، پروژهایست توسط Wahibhaq که طی آن متوجه شده خوانندگان اردو تلاش میکنند که متون را با فونت نسخ بخوانند که در کشورهای زبان عربی شایع است اما در پاکستان رایج نیست. بنابراین، او یک پروژه منبع باز با نسخههای مختلف فونت Nastaliq را راهاندازی کرد که توسط خوانندگان پاکستانی ترجیح داده شده است.
اگر علاقهمند به راهنماییهای بیشتر در طراحی هستید، در دوره ما با عنوان «طراحی برای تغییر: طراحی گرافیک برای حقوق بشر» ثبتنام کنید.
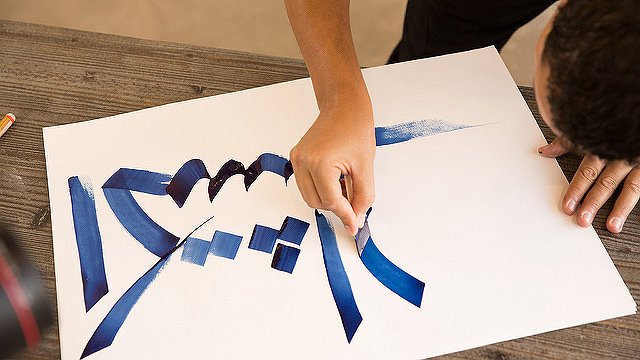
(Image courtesy MYLAND Calligraphy Project Under CC BY 2.0. Original image - https://www.flickr.com/photos/landrovermena/15183073013)
دورههای مربوط

۹۰ دقیقه
 School of Data
School of Data
۹۰ دقیقه
 School of Data
School of Data
۵۰ دقیقه
 Rory Peck Trust
Rory Peck Trust
۵۰ دقیقه
 Rory Peck Trust
Rory Peck Trust
وبلاگها

۶ منبع مفید برای پوشش خبری ویروس کرونا برای خبرنگاران
با گسترش این بیماری همهگیر در سراسر جهان، روزنامهنگاران تحت فشارند تا اخبار دقیق را برای عموم مردم گزارش دهند. معمولا در حین پوشش یک بحران، افرادی که در خط مقدم گزارشها قرار دارند، ایمنی جسمی و سلامت روانی خود را به خطر میاندازند. برای نشان دادن همبستگی با این افراد، گروه انجمن حمایتگری، فهرستی از منابع مفید از سایر سازمانها که در این راه خبره هستند، تهیه کرده است.

پنج راه برای یافتن مجموعه داده برای داستان بعدیتان
روزنامه نگاری داده محور در اتاقهای خبر سرتاسر جهان به سرعت در حال گسترش است. با این حال، دادهها همیشه آسان به دست نمیآید. در اینجا پنج راه برای دریافت داده برای مقاله بعدی شما وجود دارد.